Accessibility in Web Design: Ensuring Inclusivity for All Users
October 18, 2023
It's very easy to forget that not everyone sees the world the way you do. With the rise in mobile devices, it's easy for users of all abilities to use the internet and communicate like never before. Businesses and designers must prioritise accessibility to ensure that everyone, regardless of their capabilities, can navigate and interact with websites. Ultimately, we can provide a better online experience for all users. There's a lot to explore in the concept of accessibility in web design, but here are some practical tips to improve your own website's accessibility.

1. Don't forget alternative text for images
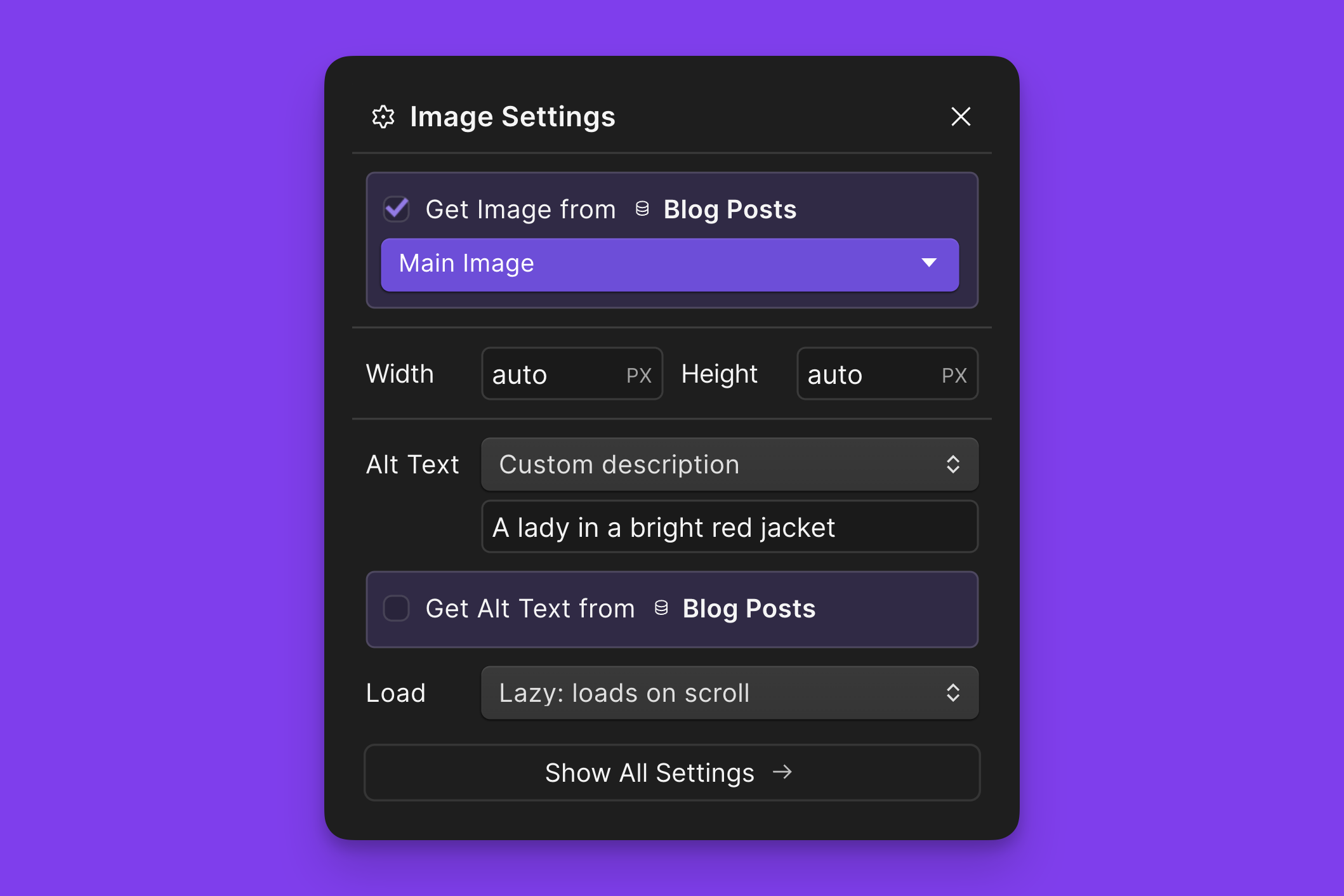
Including descriptive alt text for images on your website helps visually impaired users understand the content. Screen readers read aloud the alt text, enabling those who cannot see the images to comprehend their purpose. It's very easy to skip this step, but it's a crucial one. Be specific and imagine you're describing the image to someone over the phone.
2. Use semantic HTML
Semantic HTML involves using proper tags to structure your web pages. It helps assistive technologies, such as screen readers, to interpret and navigate the content accurately. Meaningful headings, lists, and labels enhance user experience for those with visual impairments and cognitive disabilities.
3. Ensure keyboard accessibility
Some users may rely on keyboards alone to navigate websites. Make sure all interactive elements on your site, such as buttons and menus, can be accessed and operated using only the keyboard. Clearly indicate the currently focused element to assist users in orientation.

4. Provide sufficient colour contrast
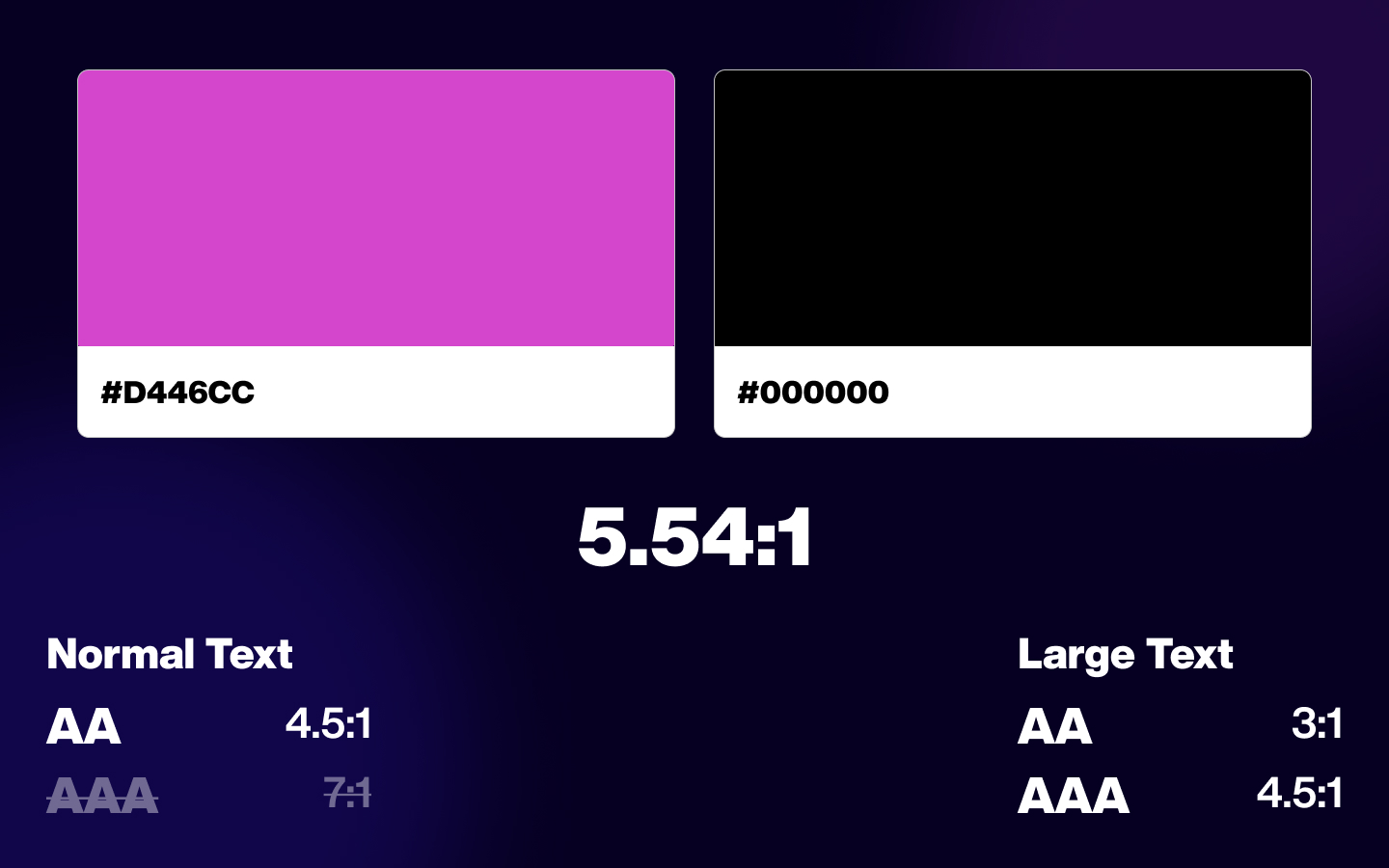
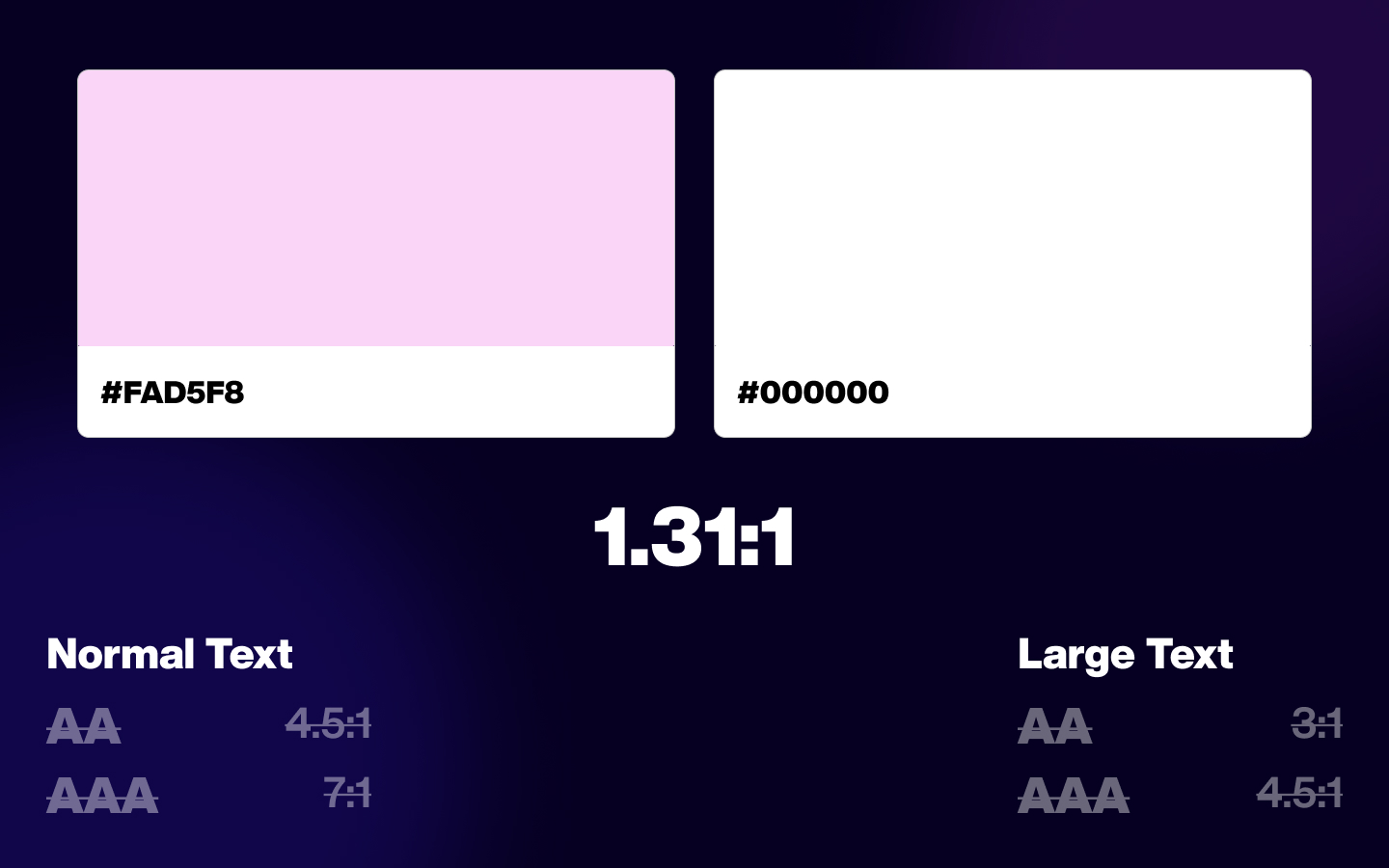
High colour contrast between text and background enhances the readability for people with visual impairments or colour blindness. Ensure text stands out by using contrasting colours and avoid using colour as the sole means of conveying information. Test your colour combinations using accessibility evaluation tools.

5. Captions and transcripts for multimedia
Include captions or transcripts for videos, audio clips, and podcasts. This not only benefits deaf and hard-of-hearing users but also makes your content accessible in environments with low sound or limited bandwidth. Luckily, this once costly process has dropped in cost hugely over the last few years due to the rise in AI and Machine Learning.
6. Design for flexible text sizes
Not all users can comfortably read small text sizes due to visual impairments or age-related conditions. Allow users to resize text without breaking the layout or causing content to overlap. Avoid using fixed font sizes, as they limit accessibility. Essentially, web designers should be using flexible sizings, like REM and EM rather than pixels. This will allow your website to adapt and scale if users require that.

7. Implement descriptive link text
Instead of using generic terms like "click here" or "learn more," make your hyperlink text descriptive and informative, providing users with clear context about the linked content. This practice improves accessibility for screen reader users who scan through lists of links. Not only is this good practice for accessibility, but it's also good business sense. Studies have shown that descriptive links perform better and have a higher conversion rate.
8. Test with assistive technologies
To truly understand and improve your website's accessibility, test it with various assistive technologies like screen readers, magnifiers, and keyboard-only navigation. This hands-on approach will help identify accessibility issues and allow you to make necessary adjustments.
Ultimately, accessibility in web design isn't just about designing for those with different needs, it affects all your customers. By making your text more readable, links and navigation easier to understand, your website is going to perform better. Implementing a few of these tips will not only demonstrate your commitment to inclusivity but also enhance the overall usability and user experience of your website.
If you think your website needs some help, get in touch!
Have a project in mind?
VisionaryGrid is trusted by startups, businesses, and enterprises globally. Discover how we can collaborate with you to explore opportunities, address challenges, and accelerate growth.
Book a 15 minute consultation call