What Is A Design System? Why Do I Need One?
July 31, 2023
“I’ve never even heard of a design system. What is it?”
I hear this all the time from clients, and I don’t blame them. It’s a fairly niche bit of design knowledge but after explaining what it is and why it’s so valuable, I get a different response.
“That’s great! When will mine be ready?”
At it’s core, a design system is a set of guidelines, components, and standards that ensure consistency and coherence in a company's visual and user experience design. It serves as a centralised resource for designers and developers, providing them with reusable UI elements, typography, colour palettes, and other design assets. In short, it’s the building blocks of your company’s entire digital presence.
So what’s the benefit? Why go to all this effort?

It helps keep your branding consistent across all of your digital avenues.
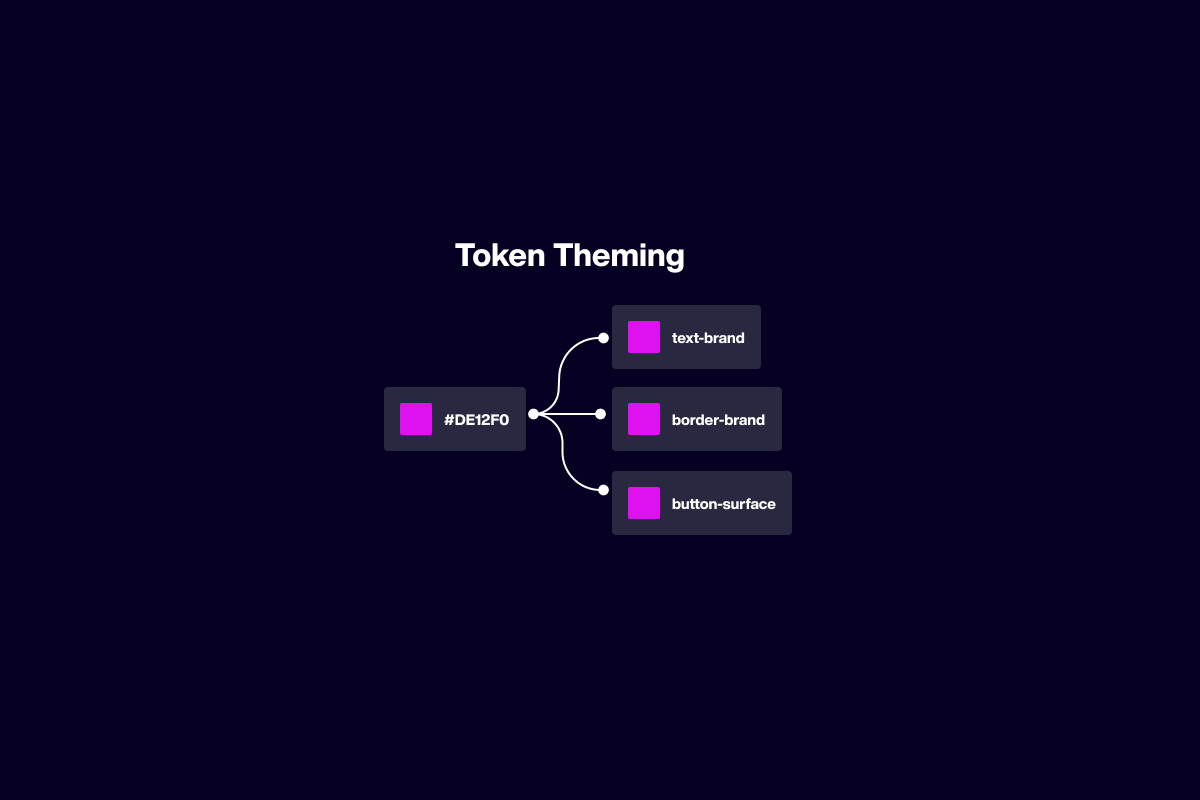
We’re creating a collection of guidelines and assets that define the visual language of your brand. This includes things like your brand colours, which fonts to use, custom iconography, and imagery. By using this in a design system, we can ensure that your branding is consistent and coherent across all platforms and channels. This is especially important for those businesses with multiple products or services, as it helps to maintain a strong and recognisable brand identity.

It helps to save time and effort and mostly importantly, money.
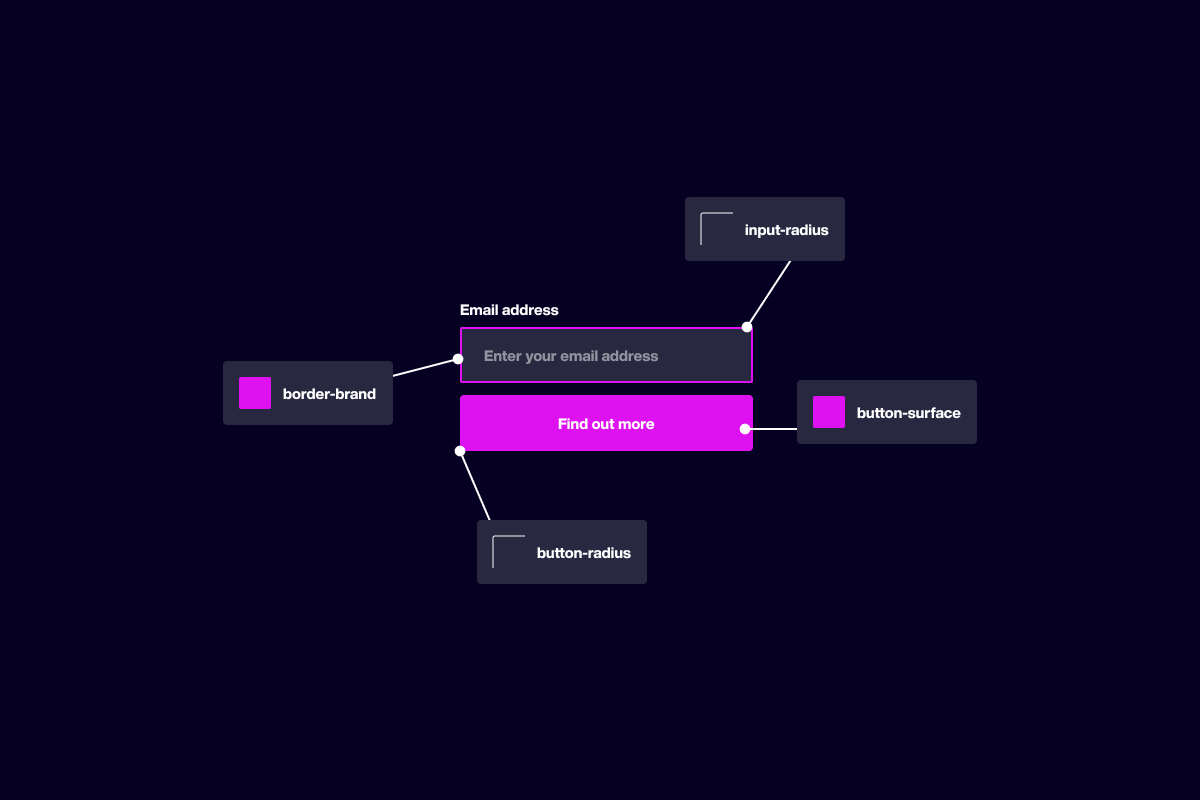
By creating a set of pre-defined design “patterns” and components to work with, we’re crafting the building blocks that will be used everywhere. This means that button we’ve spent so long creating will be the same in your app, on every single page, and so on. It means we can focus on what really matters, does the button look like my brand? Can I read the label? Is it clear when I’m hovering over it? This focus saves time and money in the long run, as it reduces the need for that button to be built separately on every page or platform. Less is certainly more.

It let’s us focus on important things, like user experience
By crafting a series of rules and foundations first, we can focus on key user tasks without getting distracted by how something looks. This system can help users navigate and interact with a product or service more easily and intuitively, leading to a better overall user experience. By following a set of established design patterns and best practices, we can create interfaces that are easy to understand and use, reducing frustration and increasing user satisfaction. Ultimately leading to higher engagement and conversion rates, which are always a good thing.
Your website is dynamic, it should grow as your business does.
Naturally, when this happens, it can be challenging to maintain a consistent visual identity and user experience across different products, services, and platforms. By investing in a design system, we can help address this challenge by providing a framework for creating new designs and interfaces that are consistent with the company's established design language. This makes it easier, faster and less expensive to launch new products and services, and to expand into new markets, while maintaining your existing brand identity.
Two heads are always better than one.
Your website output is a living entity. It will constantly change and adapt as your business does. Multiple opinions, thoughts and suggestions will form the basis of this growth. Having a design system can serve as a common language and set of guidelines for any designer, developer and stakeholder, facilitating collaboration and communication across teams and departments. By using a shared set of design patterns and components, team members can work more effectively together, reducing misunderstanding and maintaining a consistent output internally and externally. Being efficient isn’t just clever, it’s the right thing to do.
Do you think your business can benefit from a bespoke design system? Get in touch today to see how I can help.
Have a project in mind?
VisionaryGrid is trusted by startups, businesses, and enterprises globally. Discover how we can collaborate with you to explore opportunities, address challenges, and accelerate growth.
Book a 15 minute consultation call